
TIMELINE
DECEMBER 2023 - 2 WEEKS
ROLE
UI/UX Designer, Brand Designer
Tools
Figma
Whimsy
OVERVIEW
Whimsy was created from a rebranding assignment where I was challenged to design and pitch a proof of concept or prototype for a travel agency that markets their services to college students, a website originally called "Badass Guides".
The Problem-
Planning for a trip is too much work!
The resources for planning are too inefficient and traveling is not enticing to an average student.
have to look at instagram, tiktok, maps,
must use google sheet/notes app to plan itinerary :(
seems more like a chore / don’t know if I’ll have fun
Initially, I researched 4 leading travel websites: lonely planet, Dollar Flight club, Footprint, and Let's Go! Travel to observe my competitor's design strategies. I highlighted some pros in Bold and took note of dislikes. Since I was not familiar with the travel industry, conducting research was a crucial step in understanding the design landscape.

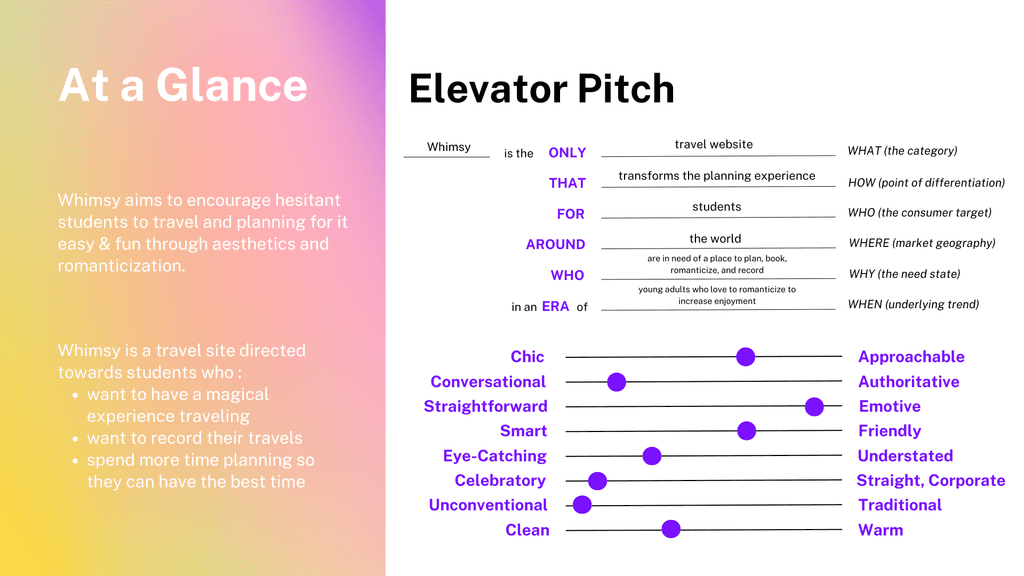
I continued to create an elevator pitch and define Whimsy's unique purpose. I wanted to provide a specific mission statement with some sub-context as well as a simple graphic describing how Whimsy is different from other travel websites. The persona slider chart describes Whimsy's "vibe" and/or how I wanted people to be able to describe Whimsy.

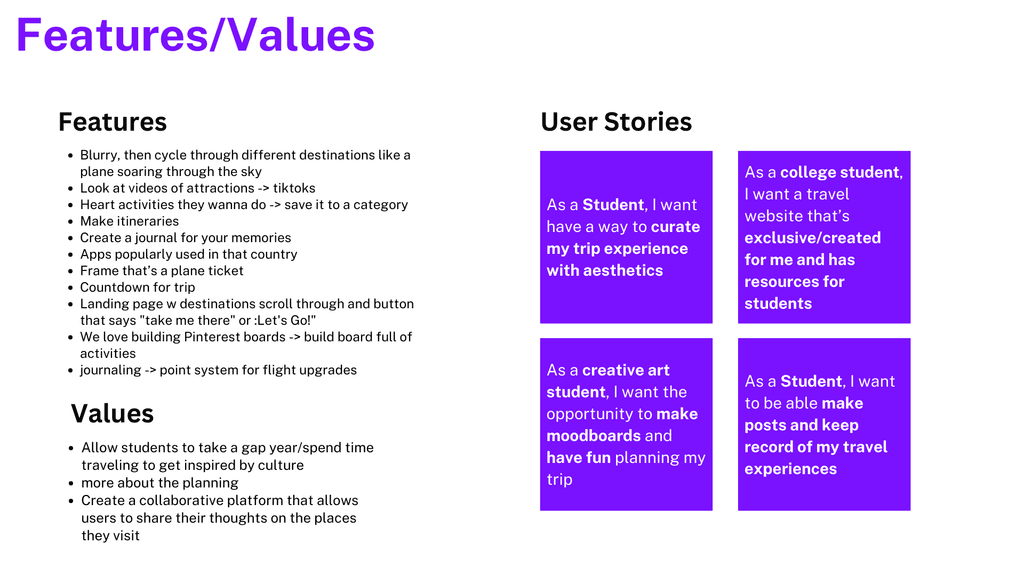
Next, I recorded some of the main features that I wanted the user to be able to interact with, as well as the values associated with those interactions. The user stories replicate the experience of a student navigating Whimsy and reinforces the website's purpose.

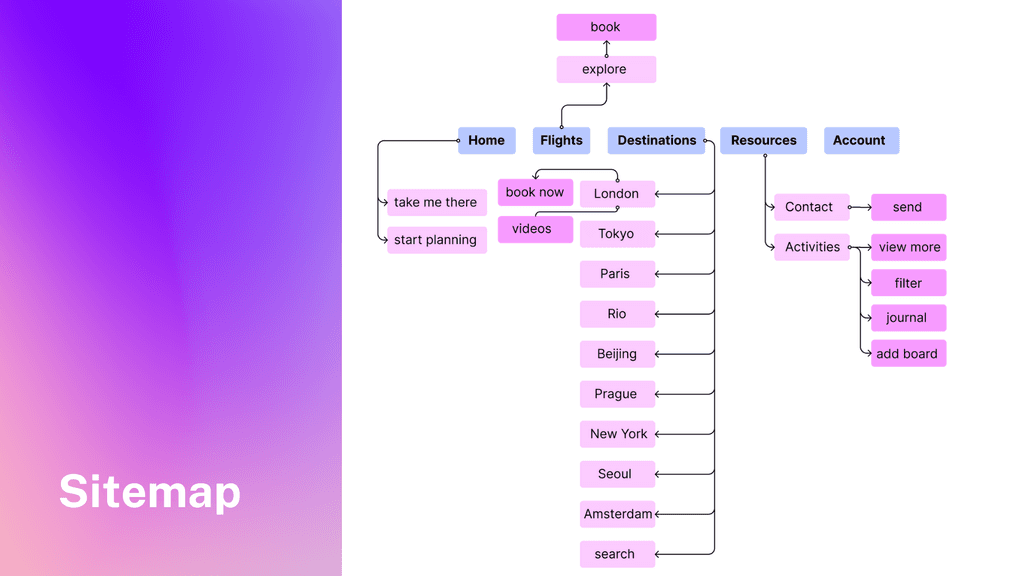
After finalizing features and user stories, I created a sitemap comprising of 5 main pages. I wanted to keep my pages simple and easy to understand for the general audience.

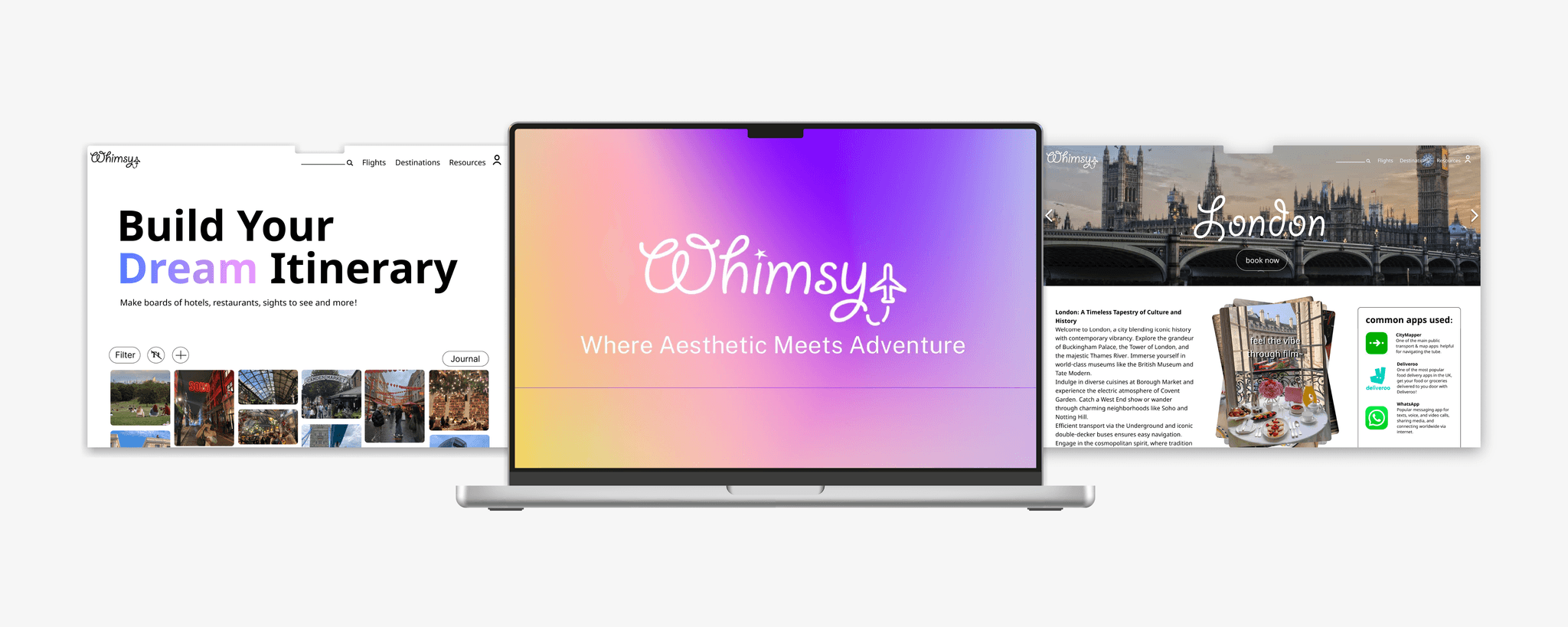
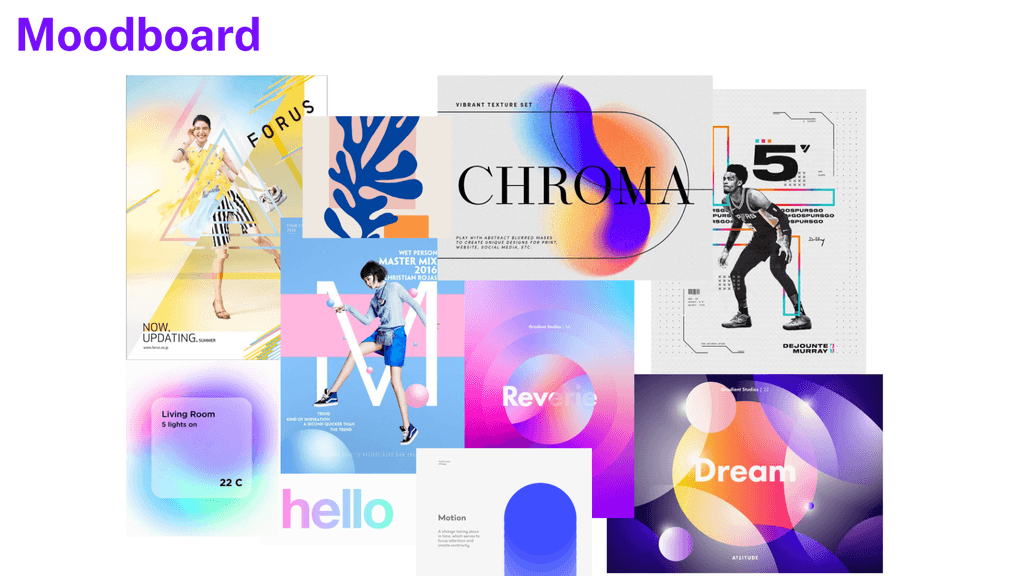
I knew when formulating the design for Whimsy, I wanted it to be "Whimsical" and chose bright gradients and pops of color to communicate this feeling.

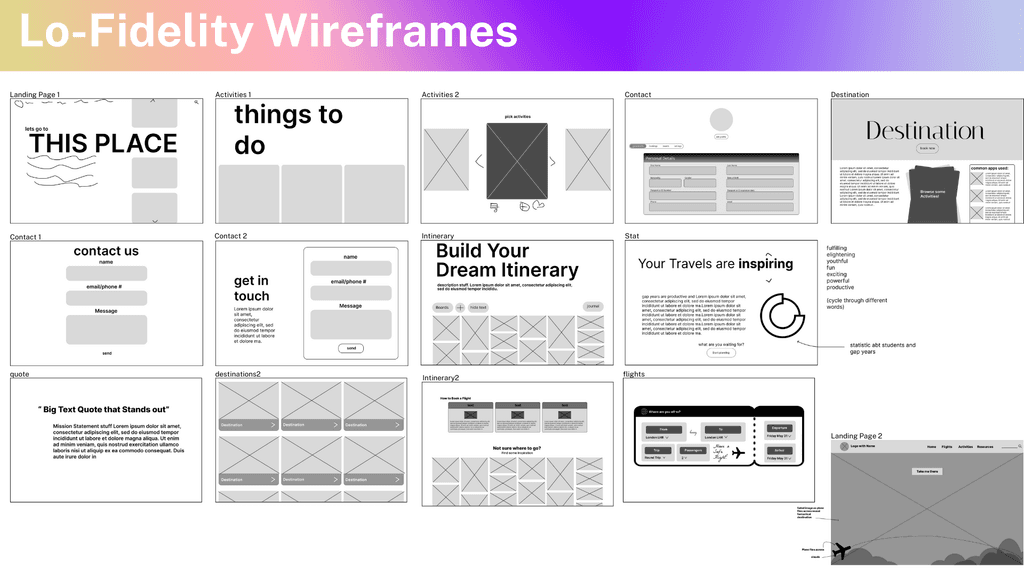
In my Lo-Fi's I had several iterations of the landing, activities, and contact pages. I also noted ideas for animations and graphics I wanted to include. For instance in the 2nd landing page, I decided on an animation where a plane would fly across the page upon click, bringing the user to the next page.